สวัสดีจ้า..........ครั้งนี้้เราจะพาทุกท่านมารู้จักกับ HTML Tag พื้นฐาน มาดูสิว่า คืออะไร
รู้จักกับภาษา HTMLภาษา HTML (Hyper Text Markup Language) เป็นภาษาแรกที่ใช้ในการเขียนโปรแกรม เพื่อให้ข้อมูลที่เขียนไปแสดงผลบนเครือข่ายอินเทอร์เน็ตในลักษณะของข้อความ รูปภาพ เสียง และภาพเคลื่อนไหวต่างๆ
ภาษา HTML เป็นภาษาที่ง่ายต่อการเรียนรู้ สามารถกำหนดรูปแบบและโครงสร้างได้ง่าย ทำให้ได้รับความนิยมและมีการพัฒนาอย่างต่อเนื่องเพื่อให้ใช้งานง่ายขึ้น และตอบสนองต่องานด้านกราฟฟิกมากยิ่งขึ้น ซึ่งในปัจจุบันโปรแกรมภาษา HTML รุ่นใหม่ๆ มีข้อดีต่างๆ เพิ่มขึ้นอย่างมากมาย เช่น
- สามารถแสดงผลบนเว็บเบราเซอร์ทุกตัวที่สนับสนุน HTML เช่น Microsoft Internet Explorer (I.E.), Netscape Navigator และ American Online เป็นต้น
- HTML ที่ถูกบันทึกใน Text Editor จะมีชนิดไฟล์เป็น .htm สำหรับระบบปฏิบัติการ DOS และจะมีชนิดไฟล์เป็น .html หรือ .htm ในระบบปฏิบัติการ Windows หรือ ระบบปฏิบัติการ Linux
- สามารถใช้งานร่วมกับโปรแกรมสำเร็จรูปที่ใช้สำหรับสร้างเว็บเพจทั่วไปได้ง่าย และไฟล์ที่ได้จะมีขนาดเล็ก เช่น เมื่อเขียนโปรแกรม HTMl จาก Notepad แล้วสามารถนำไปเปิดแก้ไขหรือตกแต่งเพิ่มเติมในโปรแกรม FrontPage หรือ Dreamweaver และโปรแกรมอื่นๆ ได้อย่างสะดวกและรวดเร็วหลักการสร้างเว็บเพจด้วยตนเองโดยการใช้ภาษา HTML
การจะสร้างเว็บเพจด้วยตนเองโดยใช้ภาษา HTML ได้นั้น จะต้องมีเครื่องมือที่ใช้ในการสร้างเว็บเพจอยู่ 2 ประเภทคือ Text Editor และ Web Browser
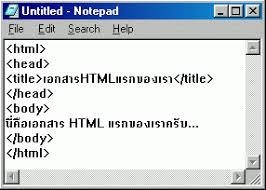
Text Editor คือ โปรแกรมต่างๆ ที่ใช้ในการกำหนดข้อความ และรูปแบบคำสั่งต่างๆ ของภาษา HTML ซึ่งปัจจุบันผู้เขียนโปรแกรมส่วนใหญ่จะใช้โปรแกรม Notepad ในการเขียนโปรแกรม HTML เป็นหลัก
- Notepad
การเข้าโปรแกรมสามารถเข้าได้ดังนี้ start ----->programs---->Accessories----->notepad
จะสังเกตว่าเป็นโปรแกรมที่จะต้องพิมพ์โค้ตเองทั้งหมด เมื่อเวลาพิมพ์โค้ตเสร็จแล้วและต้องการบันทึกปกติโปรแกรมนี้จะบันทึกให้เราเป็นนามสกุล *.txt หรือนามสกุลแบบเท็กไฟล์ แต่ภาษาที่เราจะใช้นั้นคือ html เวลาบันทึกเป็น *.txt จะไม่สามารถเปิดได้ให้ทำการบันทึกเป็นนามสกุล *.html หรือ *.htm ปลี่ยนนามสกุลได้ที่ตรง file name ให้เซพชื่อแล้วตามด้วย .html หรือ .htm
โครงสร้างของภาษา HTML
การเขียนโฮมเพจด้วยภาษา HTML นั้น เอกสาร HTML จะประกอบด้วยส่วนประกอบ2 ส่วน ดังนี้
1. ส่วน Head คือส่วนที่จะเป็นหัว (Header) ของหน้าเอกสารทั่วไป หรือส่วนชื่อเรื่อง(Title) ของหน้าต่างการทำงานในระ บบ Windows
บบ Windows
2. ส่วน Body จะเป็นส่วนเนื้อหาของเอกสารนั้นๆ ซึ่งจะประกอบด้วย Tagคำสั่งในการจัดรูปแบบ หรือตกแต่งเอกสาร HTML
2. ส่วน Body จะเป็นส่วนเนื้อหาของเอกสารนั้นๆ ซึ่งจะประกอบด้วย Tagคำสั่งในการจัดรูปแบบ หรือตกแต่งเอกสาร HTML